The Ghost Markdown Guide [1] describes how to create footnotes. But what I personally miss here are examples. Therefore, you will not only find instructions in this post on how to do it, but also examples to see what it looks like in the end.
Per definition [2] a footnote contains of two parts:
- Footnote marker (Refers to the footnote)
- Footnote (Sources, explanations)
To use footnotes, a markdown box must first be created. In the Ghost editor, it is currently the case that the footnotes are always generated at the end of the markdown box. Therefore, a blog post with footnotes should always be written completely in markdown, otherwise the footnotes could already be displayed in the middle of the post.

Simple Footnote
Text in Markdown:
Text ^[Footnote] Text
Example:
Text ^[p.a. stands for per annum] Text
According to WWF, 4.8M-12.7M tons of plastic waste p.a. [3] go into the oceans.
Footnote with Link
Text in Markdown:
Text ^[[Footnote](URL)] Text
Example:
Text ^[[YouTube Channel "number13"](https://www.youtube.com/channel/number13)] Text
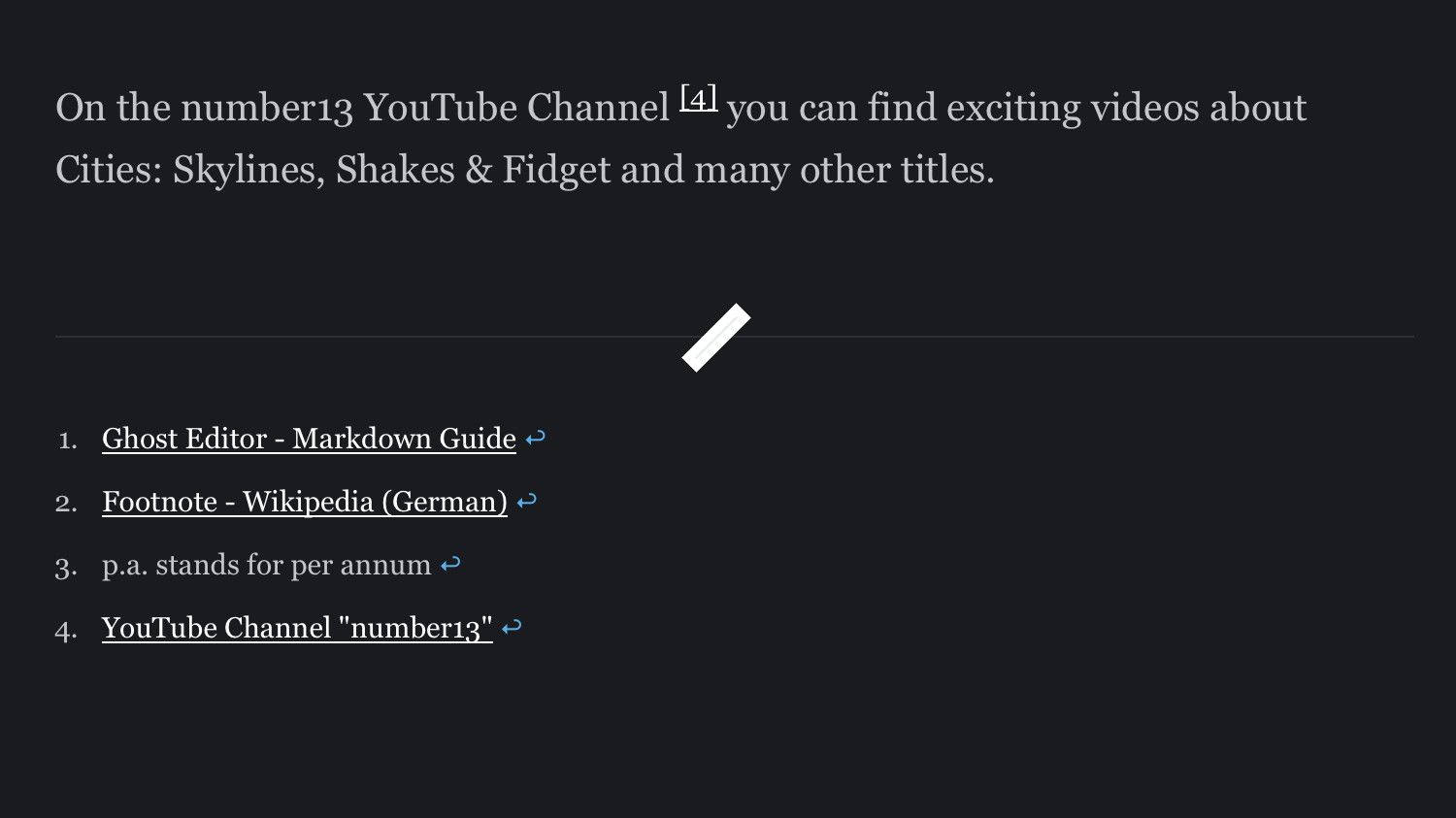
On the number13 YouTube Channel [4] you can find exciting videos about Cities: Skylines, Shakes & Fidget and many other titles.
p.a. stands for per annum ↩︎









If you press this button it will load Disqus-Comments. More on Disqus Privacy: Link