Especially with number13 I scale images very often so that the posts do not get too big. Of course there are also alternative programs and tools that can be used to change and analyze image files. This post contains the ones I always use.
Why should images be as small as possible?
In order to visualize posts, it makes sense to include pictures and screenshots that fit the topic of the post. Each image file has a size in kilobytes (KB), megabytes (MB), or maybe even gigabytes (GB). If you embed images into a website, your device will need to load all data, including images, when the page is opened.
If the page contains several large image files, you can easily get to 20-50MB that want to be loaded. This can be particularly problematic when surfing with the smartphone while having poor Internet connection. In this case, the mostly limited data volume is used up very quickly, if you often visit pages that contain non-optimized images.
So how big should pictures be? That depends. For my part, I try to make posts no bigger than 2MB in total. This is still fast to load on the way and does not consume too much data. However, websites can be larger or smaller, depending on how many images they contain. 2MB are about the acceptable frame in which you should move, because: If a page loads for too long, users may also stop the loading.
Scaling pictures
Image files can be modified in various ways to affect the size of the file. The format with the extension "PNG" is usually larger than a compressed format like "JPEG". Next, with image editing programs, the quality of the image can be adjusted. In the end, this also affects the size of the file.
There is always a trade-off between image quality and file size. The smaller the file is, the harder it is to recognize something in the picture. Often, large images are still necessary, especially when it depends on small details.


To get an idea of how big your site is at the moment and how much of it pictures are taking, there are tools like the Pingdom Website Speed Test. On this page you can insert your URL and test how fast your page loads.
Scaling under Windows
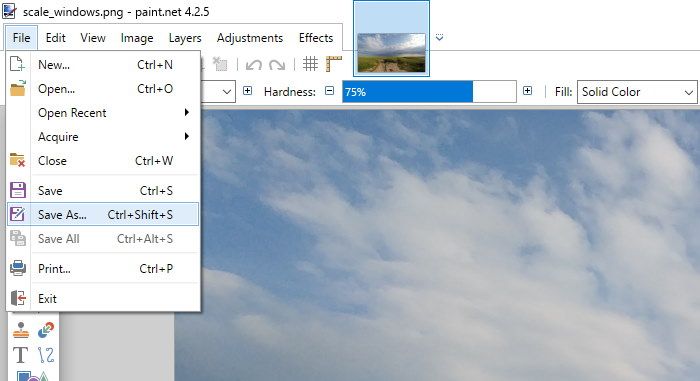
For scaling on Windows I use the program Paint.NET. With this, I will open my 8MB PNG file. Then, I go to File > Save As.

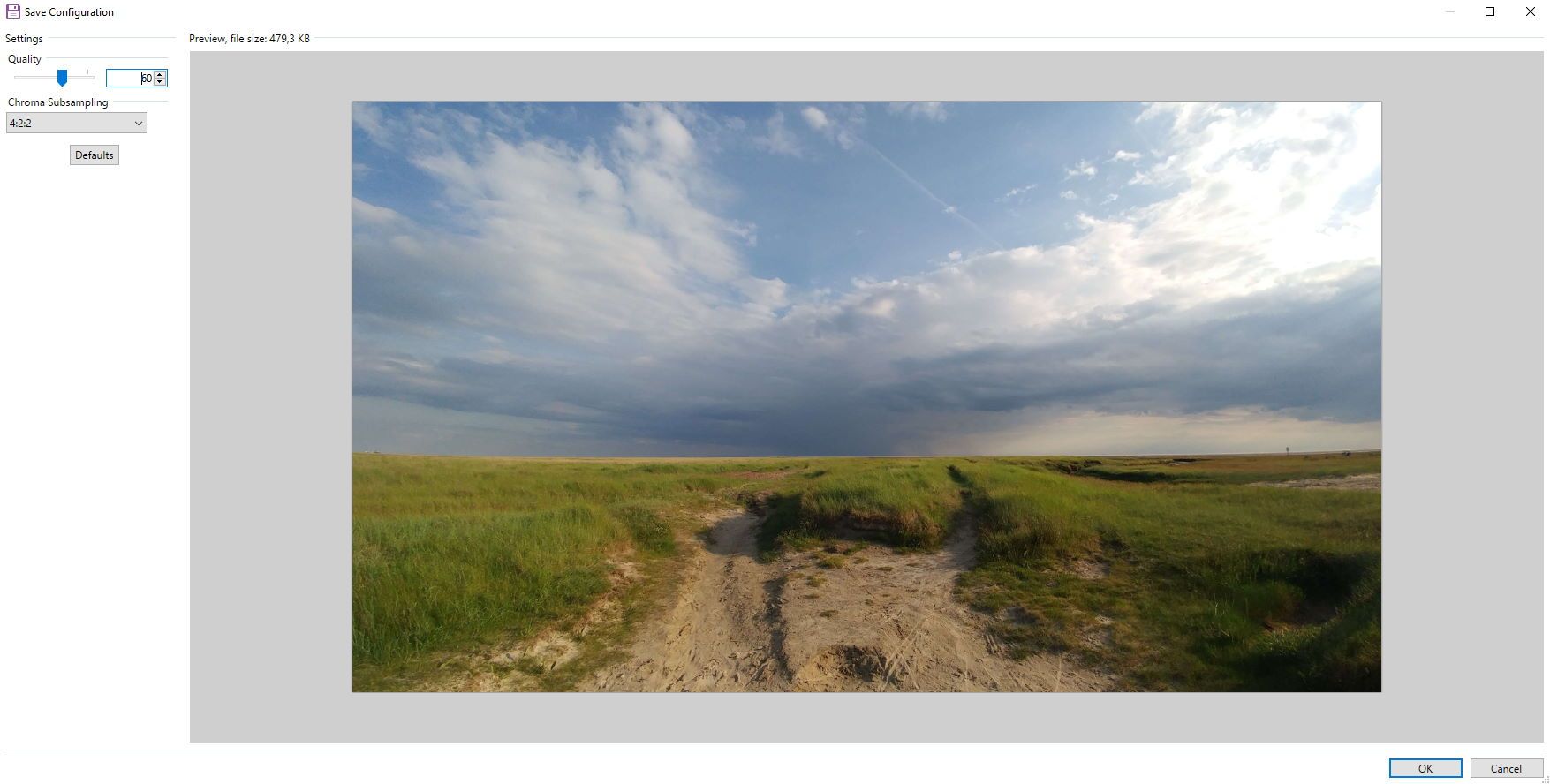
A window including the file browser is opening. Here you have to change the file type from PNG to JPEG. Click on save to open the quality configuration:

Here you can lower the quality of the photo. At the same time you can see the size of the file and a preview of the photo. For this photo I have set the quality to 60%. Thus, relatively little quality is optically lost, while at the same time the file size drops significantly.

Scaling under MacOS
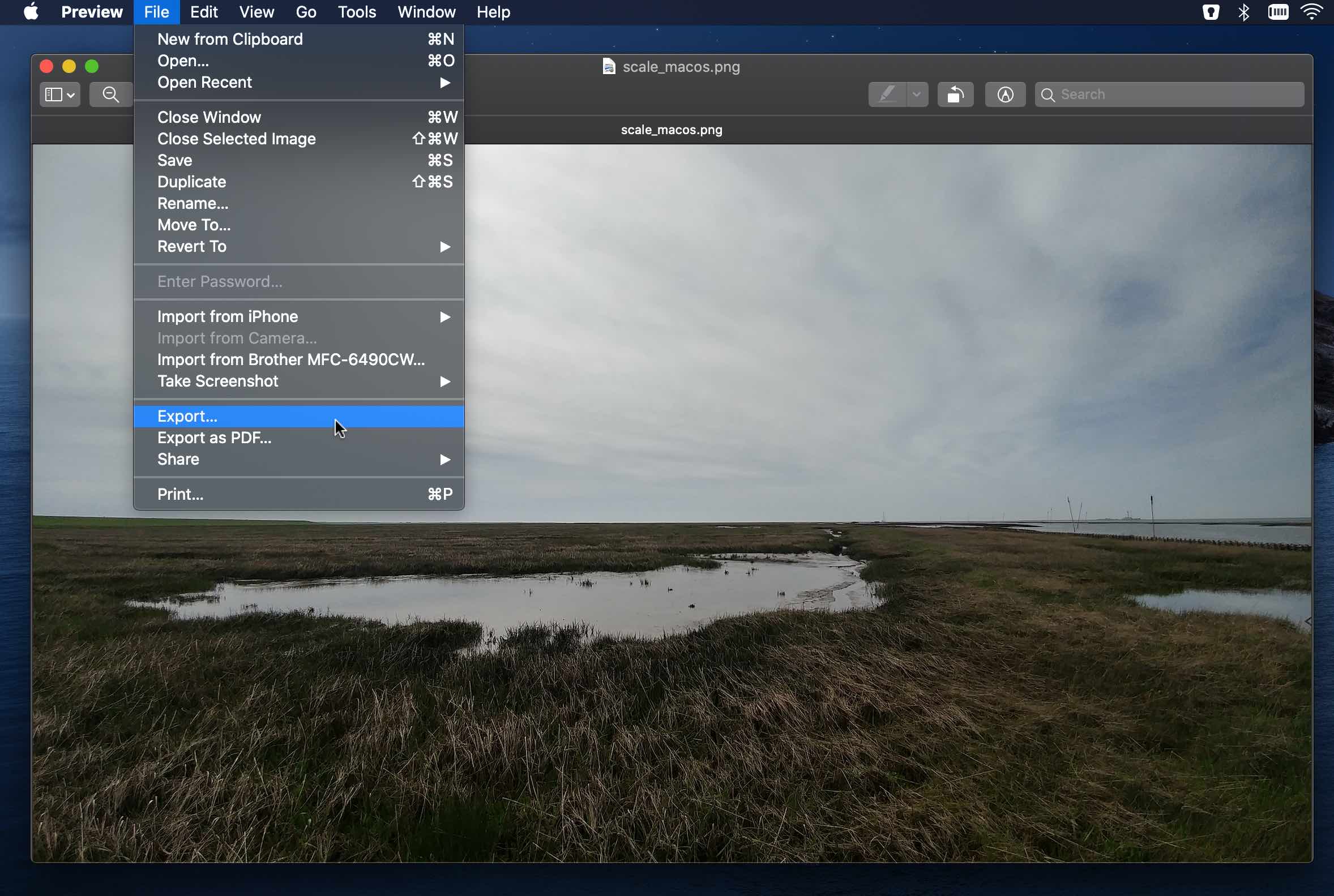
In order to reduce the size of an image under MacOS, the image must be opened with "Preview". This is usually the standard program with which images are opened. My picture is 9MB in PNG format, which is way too big for a website. To change that, I go to File > Export.

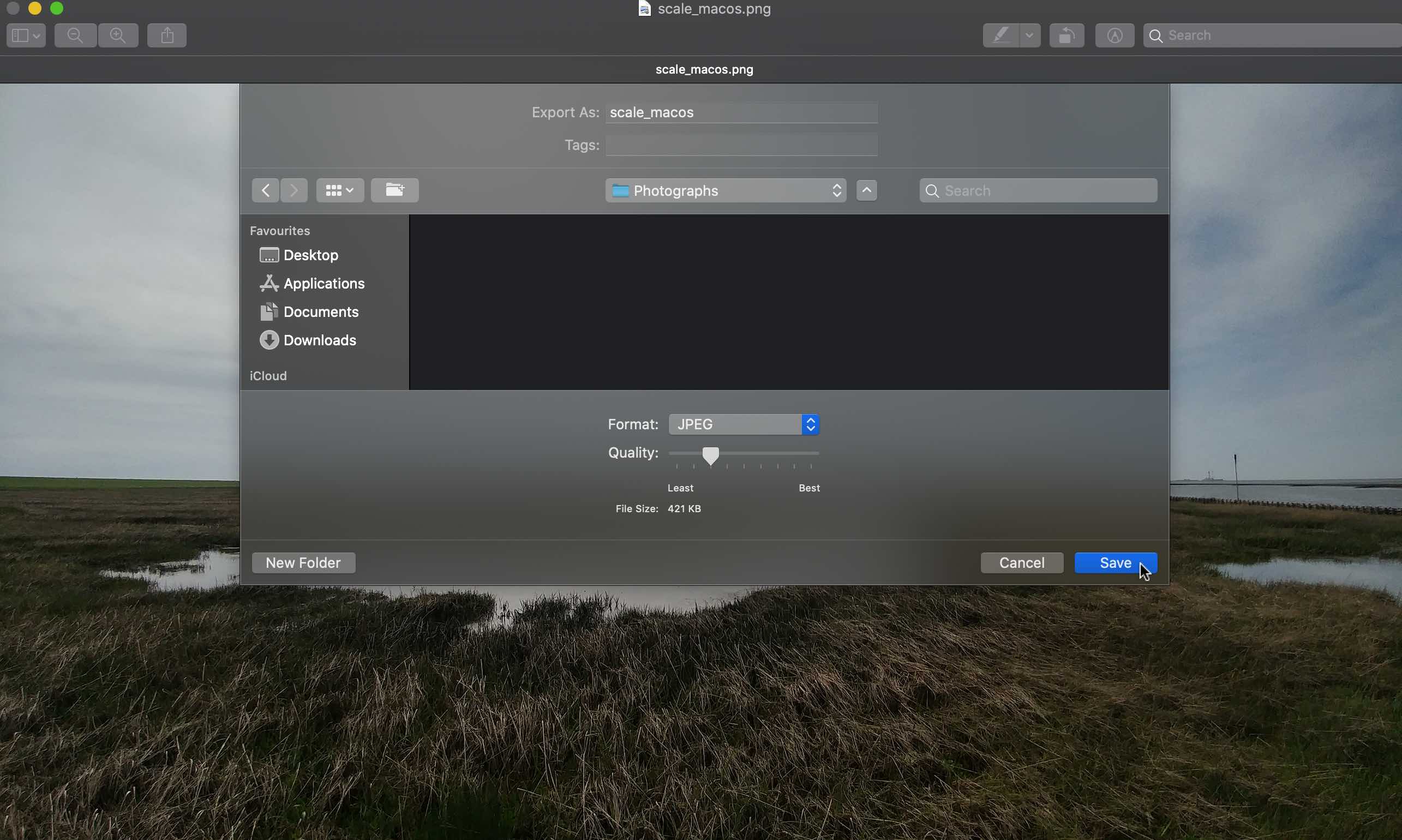
Then the following dialog opens:

First, I change the format to JPEG. Now I can see that the file size would be only 2MB. Because this is still too big for my terms, I go down a lot with the quality control. Around 420KB are already much more acceptable than 2, or 9MB. Unfortunately you can not see a preview of the picture before saving. To finally evaluate the picture, I go to save.

In this case, the size of the photo is relatively large, because it is rich in detail and varied. Screenshots from the desktop or games are often smaller, since the resolution of the monitor is lower than that of a camera.











If you press this button it will load Disqus-Comments. More on Disqus Privacy: Link